
Each of these animations were created to bring to life a simple idea or quote from a series of interviews for The Sustainers. A storytelling platform for altruistic innovators and pioneers building a future more sustainable by design.
Animation 1 – Fruit Trees.
From an interview with Richard Gaplin – Artist / Horticulturalist. London, UK.
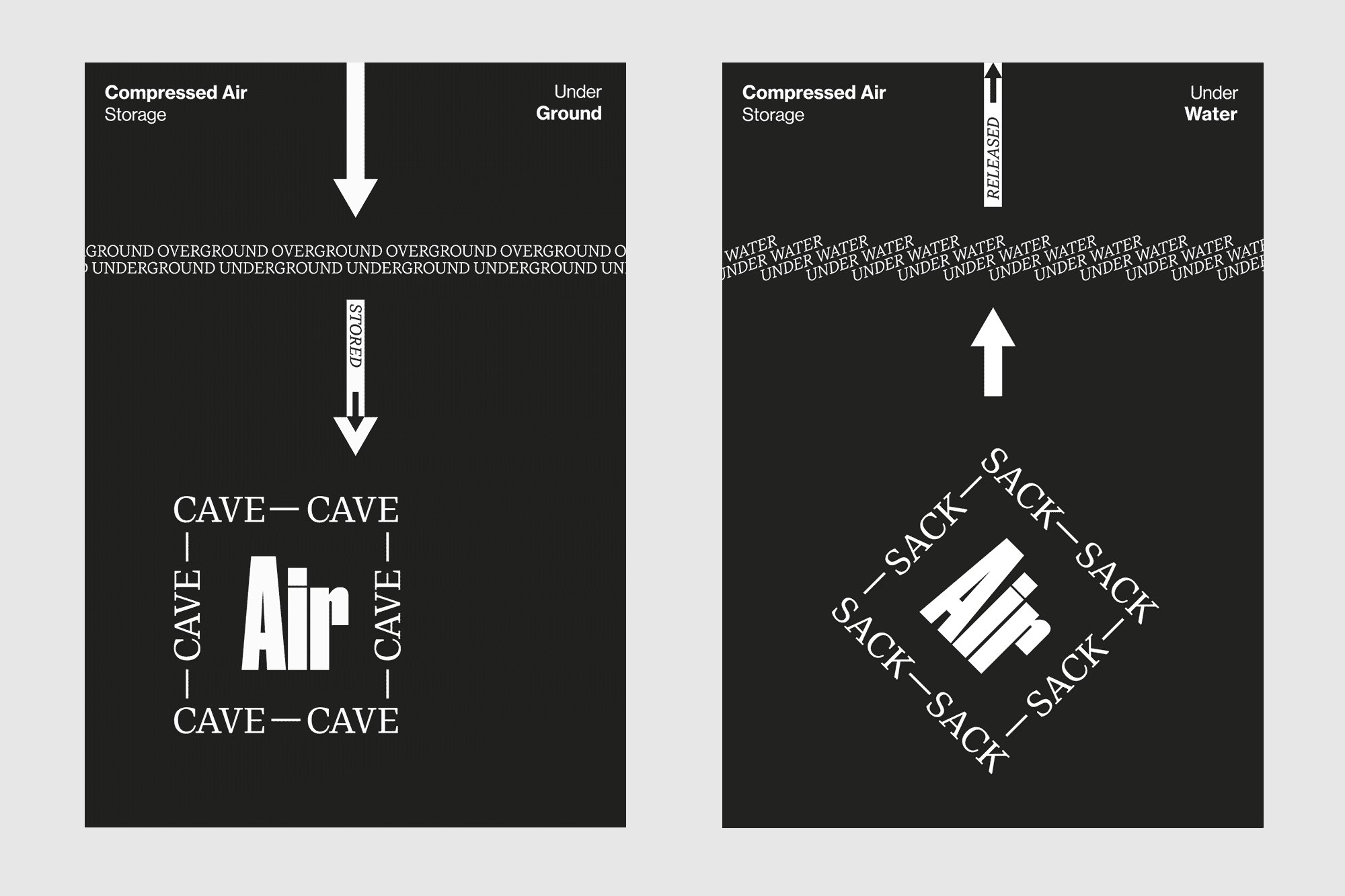
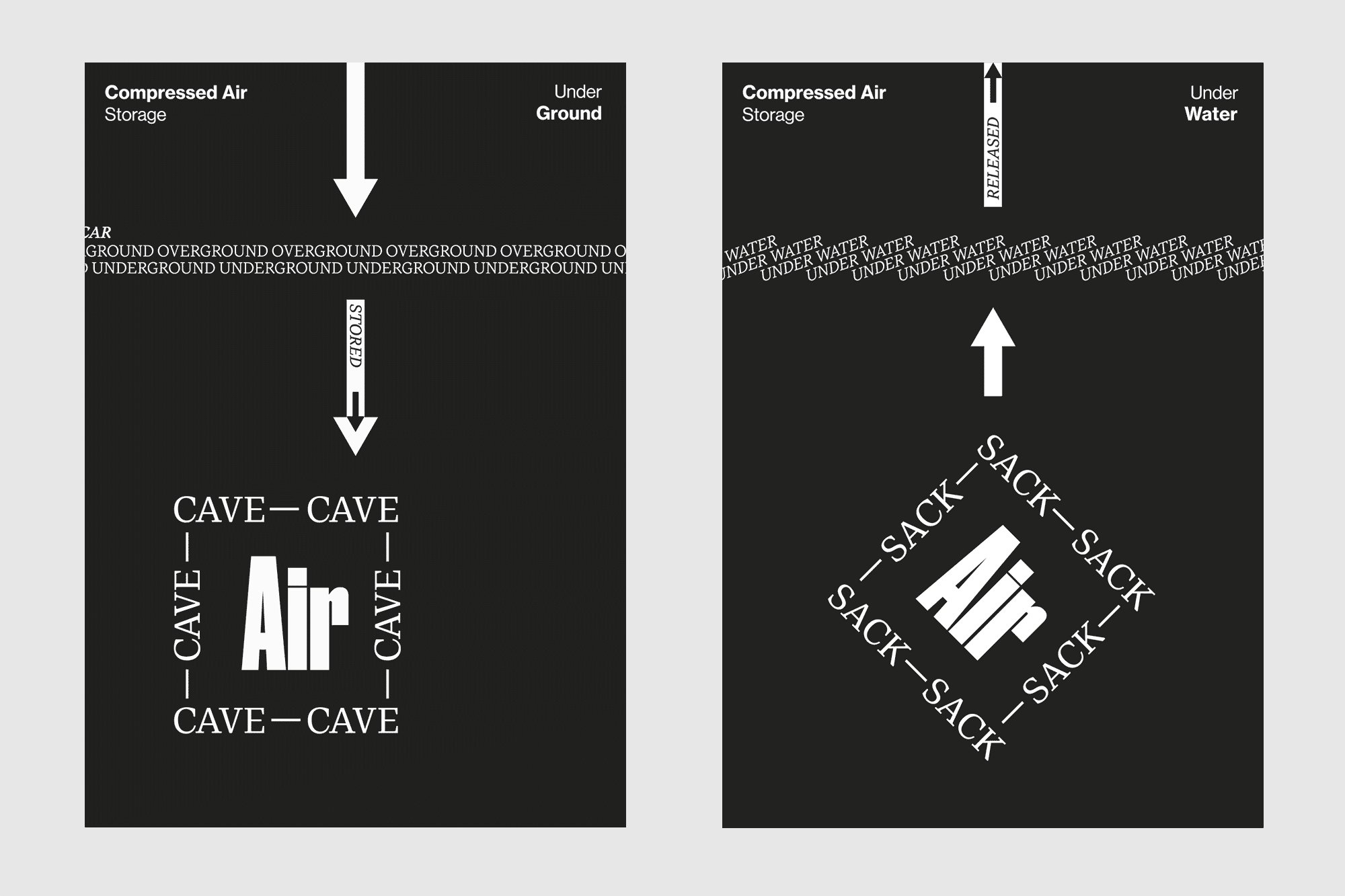
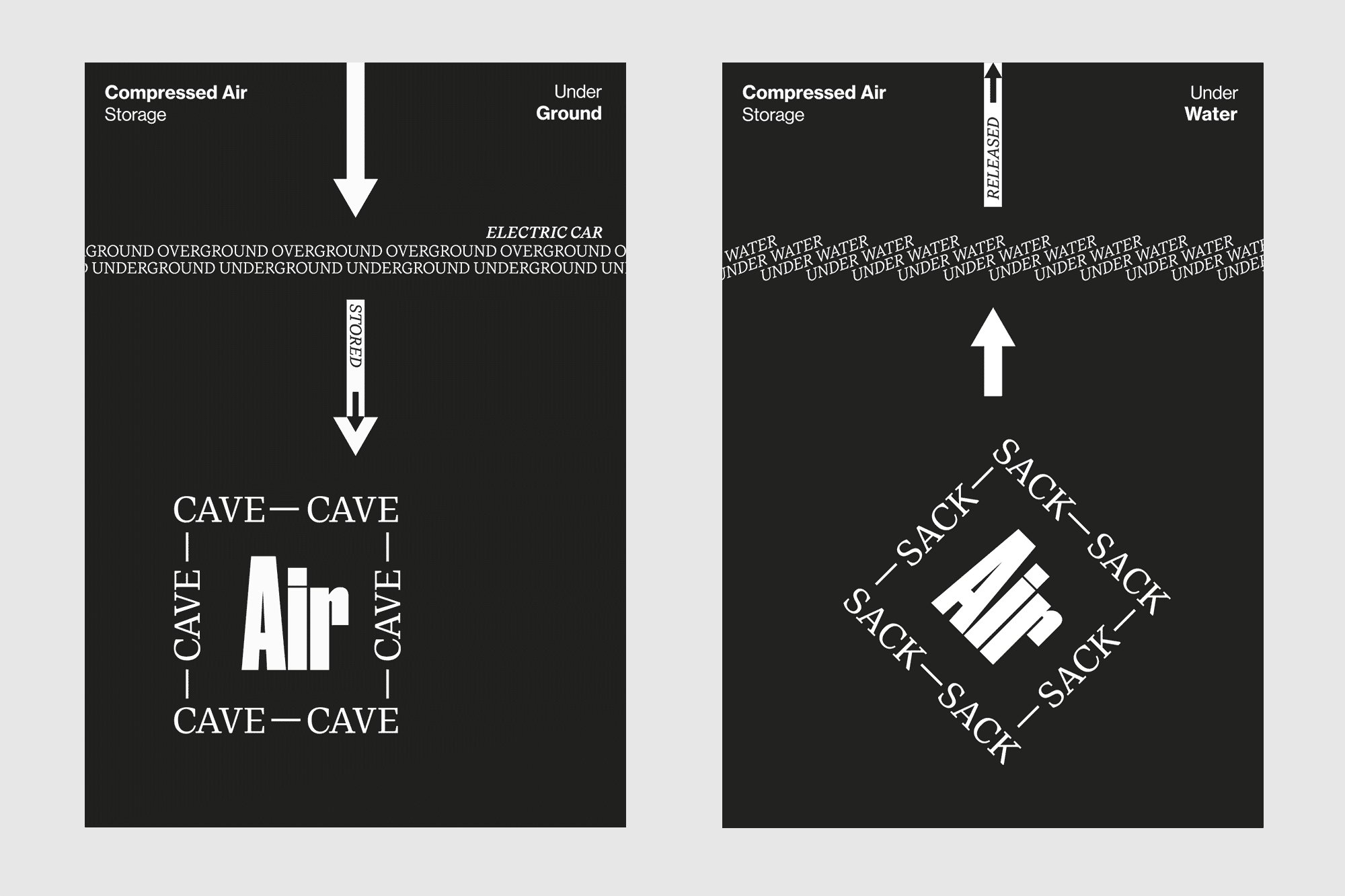
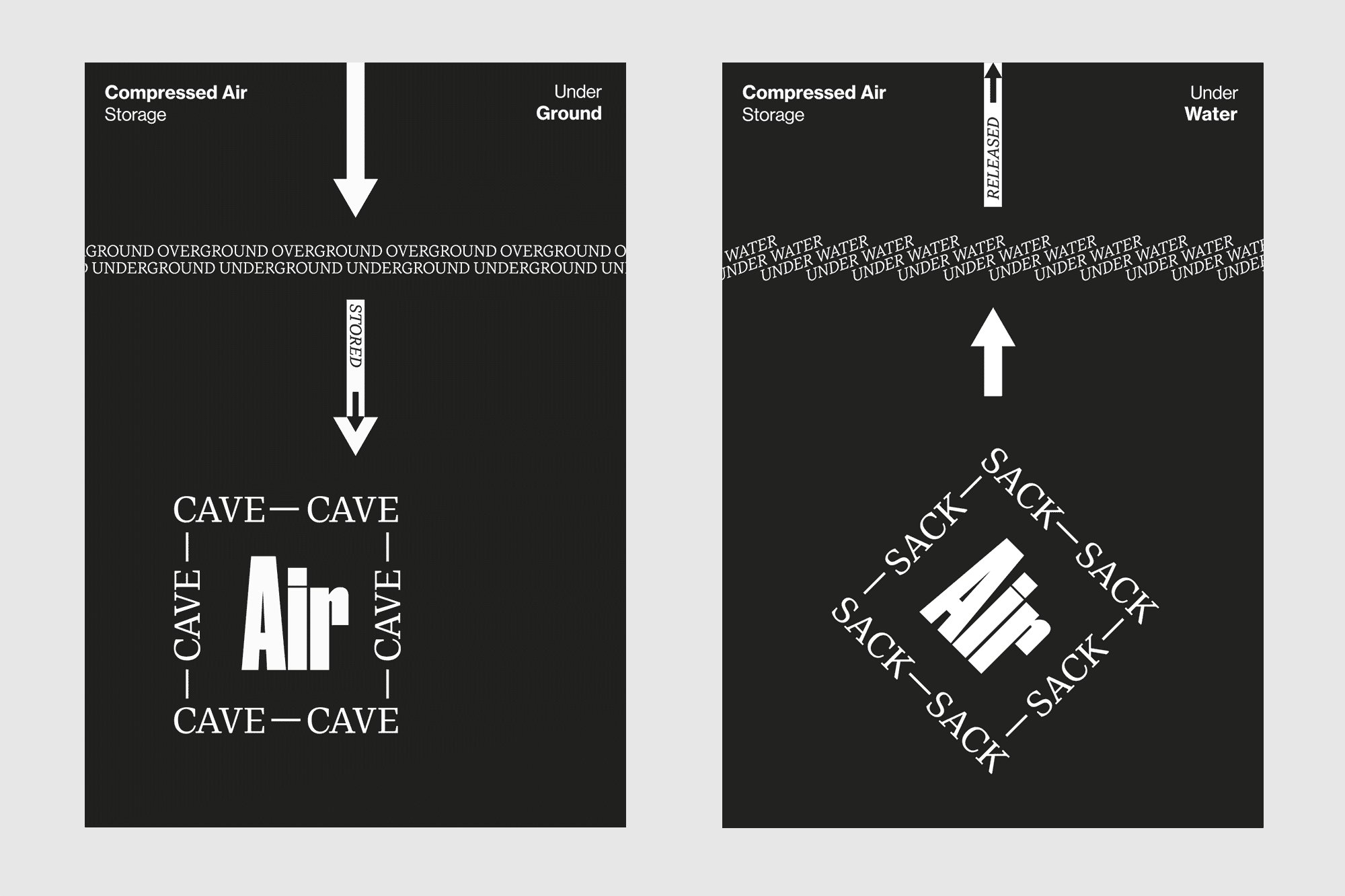
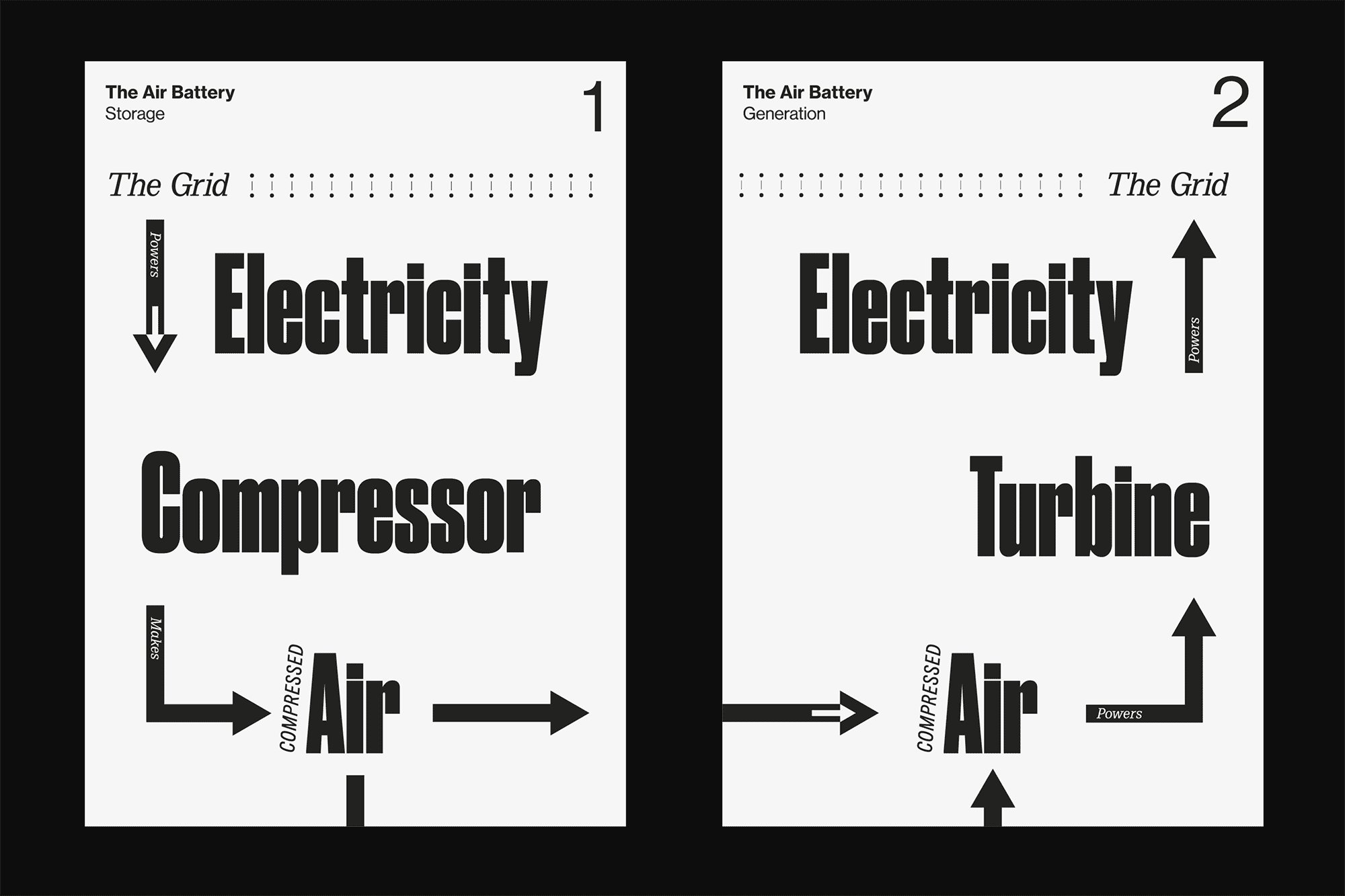
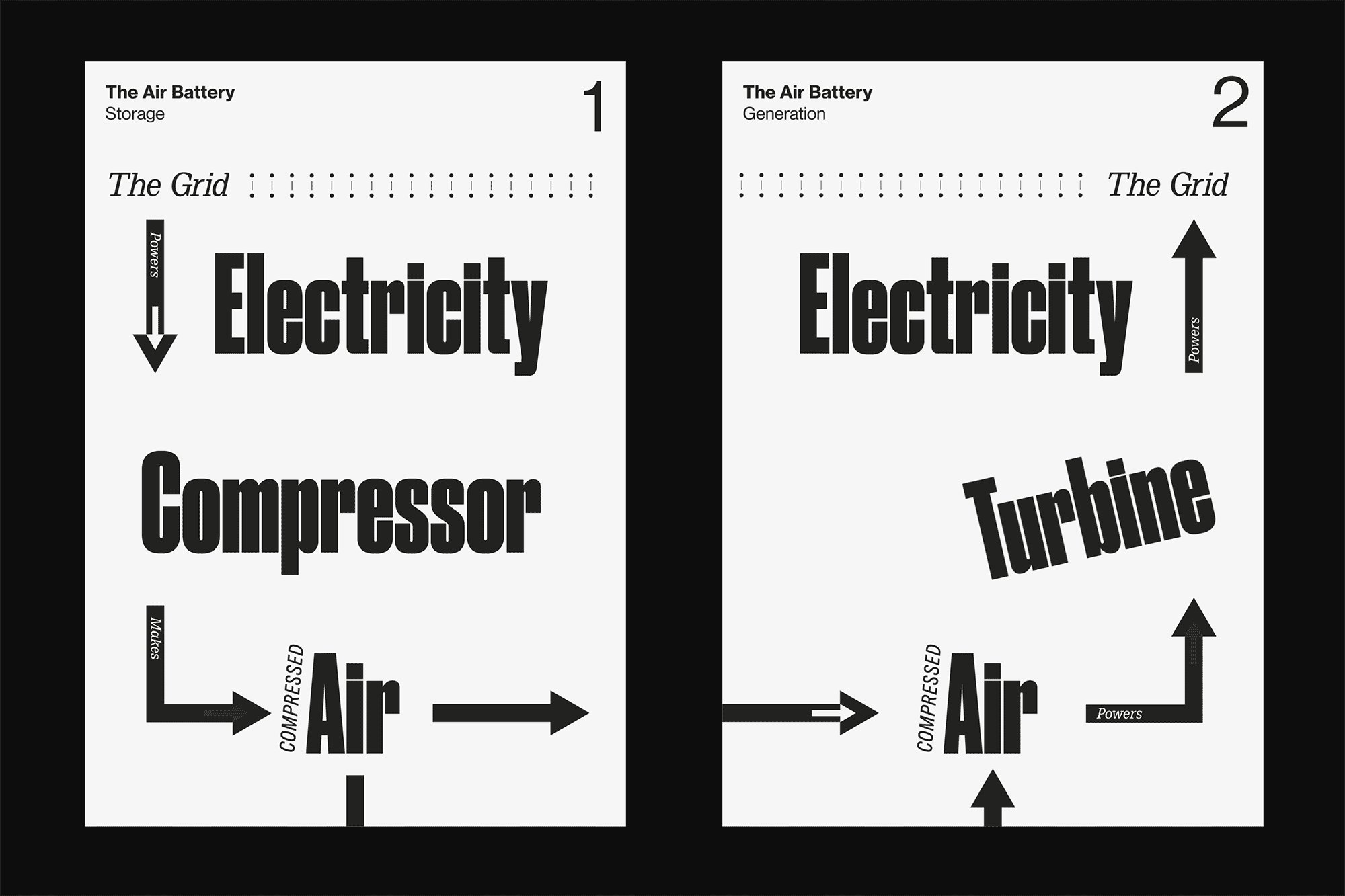
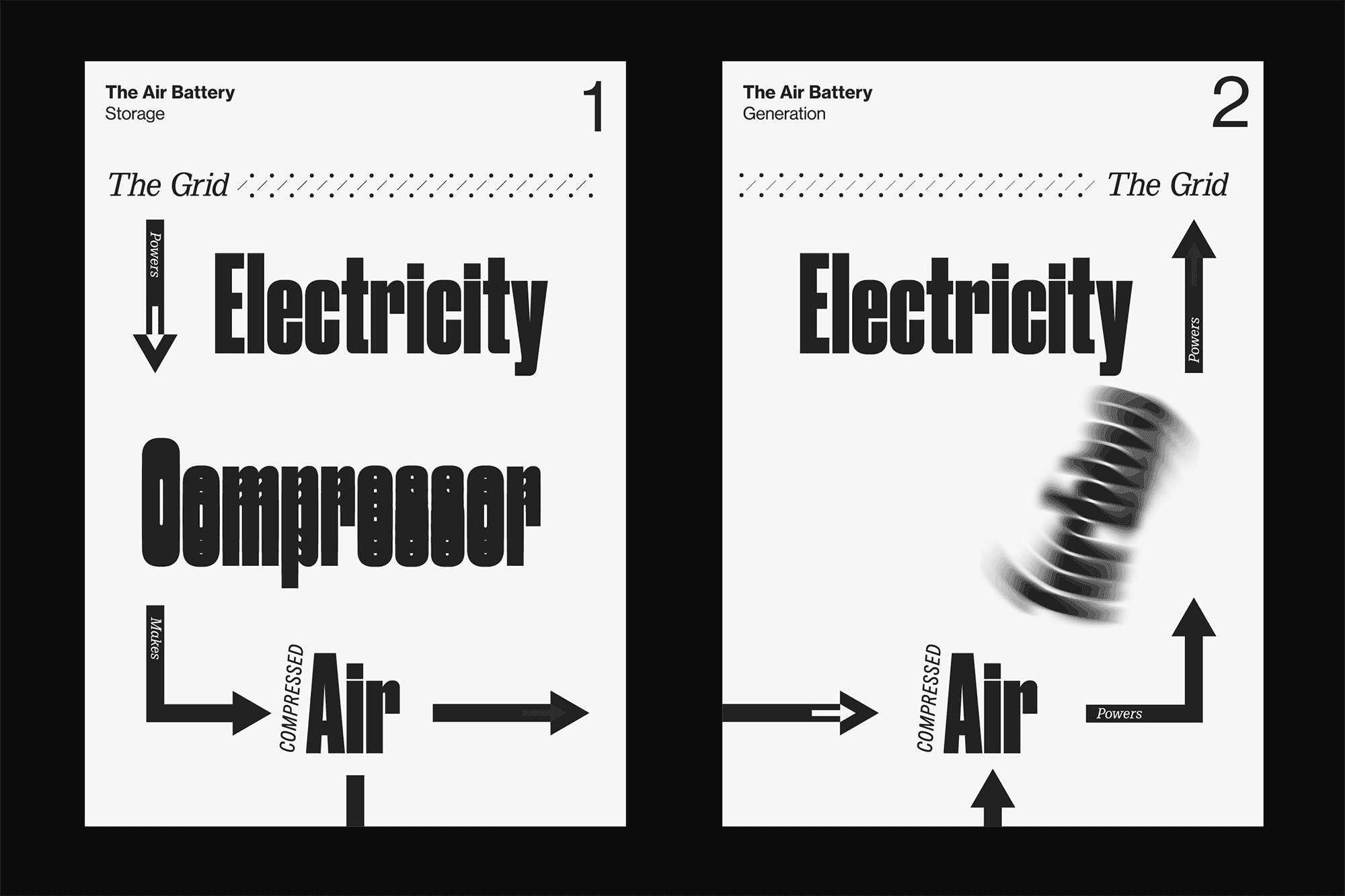
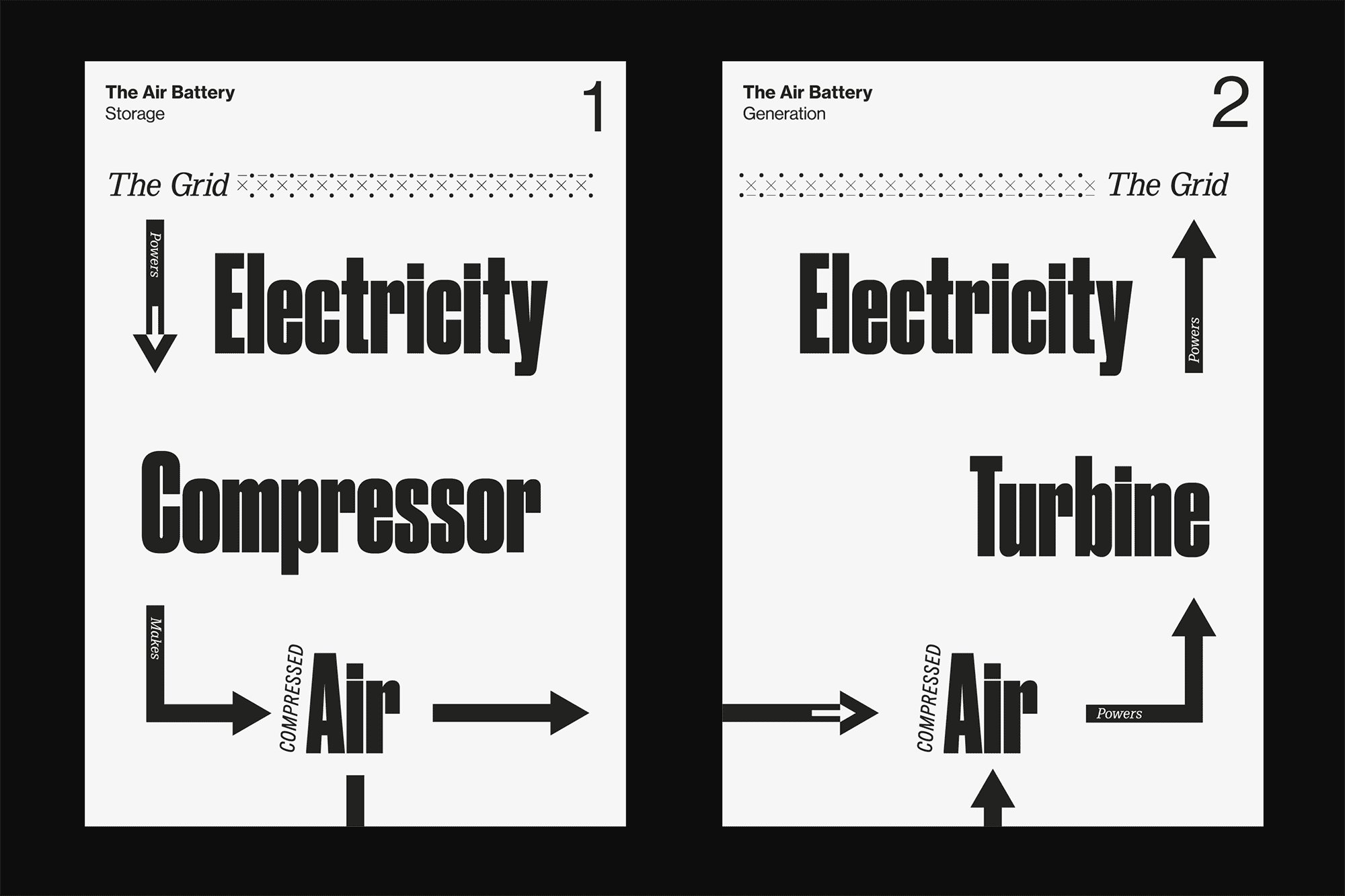
Animation 2 – The Air Battery.
Compressed Air Energy Storage (CAES) explained. From an interview with Davin Young – Engineer. Toronto, Canada.
Animation 3 – Circular Fashion.
From an interview with Dörte de Jesus – Creative Director & Founder of Lissome. Berlin, Germany.
Animation 4 – The Future of Fashion is Mindful.
From an interview with Dörte de Jesus – Creative Director & Founder of Lissome. Berlin, Germany.
Animation 5 – Brand Animation.
See 'About'.
Animation 1 – Fruit Trees.
From an interview with Richard Gaplin – Artist / Horticulturalist. London, UK.
Animation 2 – The Air Battery.
Compressed Air Energy Storage (CAES) explained. From an interview with Davin Young – Engineer. Toronto, Canada.
Animation 3 – Circular Fashion.
From an interview with Dörte de Jesus – Creative Director & Founder of Lissome. Berlin, Germany.
Animation 4 – The Future of Fashion is Mindful.
From an interview with Dörte de Jesus – Creative Director & Founder of Lissome. Berlin, Germany.
Animation 5 – Brand Animation.
See 'About'.